Web geliştirme ile ilgili herhangi bir zaman okumayı harcadıysanız, muhtemelen üç kodlama dili (HTML, CSS ve JavaScript) öğrenmeye iyi bakacağınızı duydunuz. HTML ve CSS, bir web sayfasının ve sayfanın yazı tipleri, renkleri, vb. Kısımlarını tanımlamak için kullanılırken, JavaScript sayfadaki dinamik özellikleri oluşturmak ve denetlemek için kullanılır. Kendilerini yenileyen veya kullanıcının ekranını yeniden doldurmadan, animasyonlu öğelerini değiştirmeden değiştiren şeyler ve kullanıcıların etkileşime girebileceği özellikler. Bazen, örnek olmasa bile, bunun ne anlama geldiğini görselleştirmek zor olabilir. Bu nedenle, size daha net bir resim vermeyi umuduyla yapabileceğiniz on adet JavaScript projesi örneğini tamamladık.
1. Bir JavaScript Saati Oluşturun
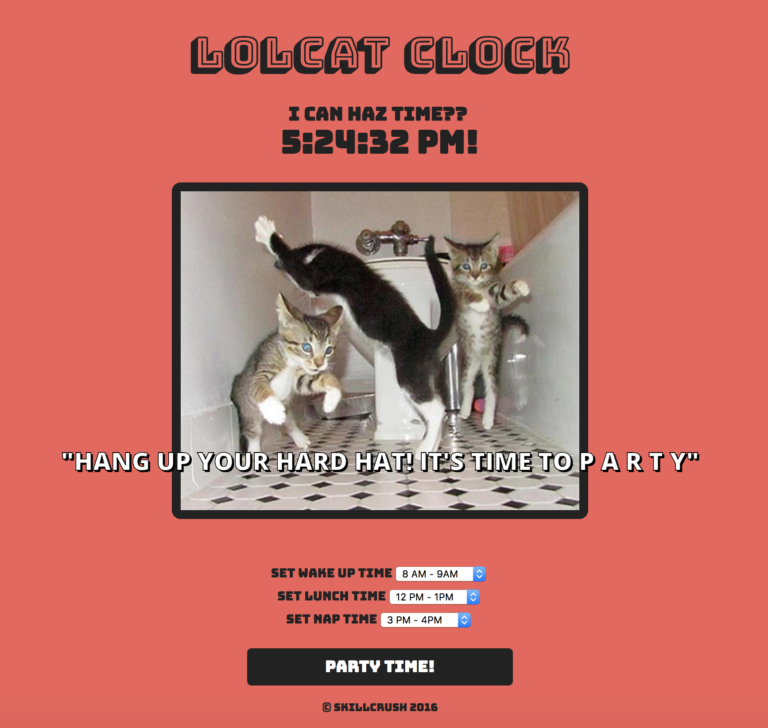
İnternet sonrası dünya saatlerinde, verilen türler vardır; kullandığınız herhangi bir cihaz veya uygulama ekranda bir saat işlevine sahip olabilir. Bu neredeyse bilinçsiz bir beklenti, ama bu JavaScript'in gücü ile konuşuyor. Bir web sitesinde veya kendi kendini güncelleyen bir zaman özelliğiyle (örneğin, bir saat) web uygulamalarını kullanıyorsanız, JavaScript koduyla güçlendirildiği için çok iyi bir şans var. Bu, kendi JavaScript saatinizi oluşturmanın sadece JavaScript kodlama temellerini ele almanın iyi bir yolu olmadığı anlamına gelir. Aynı zamanda, JavaScript profesyonel olarak gün içinde ve gün içinde tamamlayacağınız görevlerle de ilgilenme şansınız olur. Bu adresten inceleyebilirsiniz.
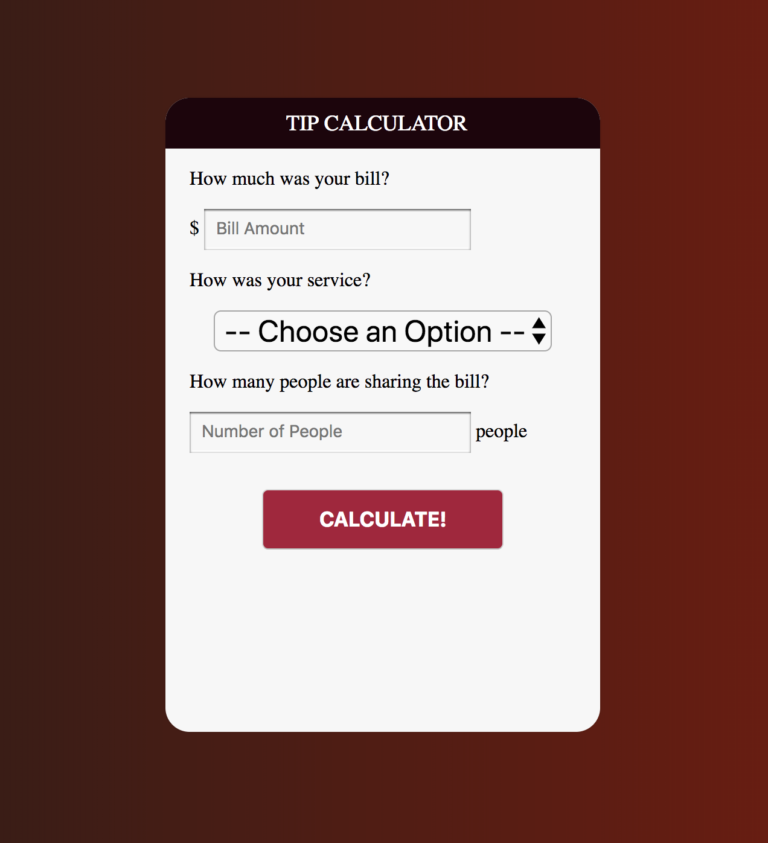
Bir akıllı telefonunuz ve bir veri planınız varsa, muhtemelen gün boyu web uygulamalarını kullanırsınız - bazen düşünmeden bile. Ve bu uygulamaları kullandığınızda, JavaScript, Google gibi çok uluslu web hizmetlerinden tarayıcımızda kullandığımız adsız uygulamalardan bir tutam yardımcı olmak için her yerdedir. İpucu hesap uygulamaları mükemmel bir örnektir. Ne zaman yemeğe gidersem ve doğru ipucunu hesaplamakta zorlandığım zaman, telefonumla uğraşır ve Google'da bir "hesap makinesi" araması yaparım. Size genellikle kullanacağım kişinin adını veya URL'sini söyleyemem, ancak basit bir JavaScript uygulaması. Öyleyse git ve kendi bahşiş hesaplayıcısını yapmak için bir salıncak al. CodePen tarafından Carolyn Hemmings'in bu hesap makinesi, JavaScript ve biraz HTML ve CSS ile oluşturabileceğiniz şeylerin mükemmel bir örneğidir.
3. JavaScript Animasyonlu Gezinme Toggle oluşturun
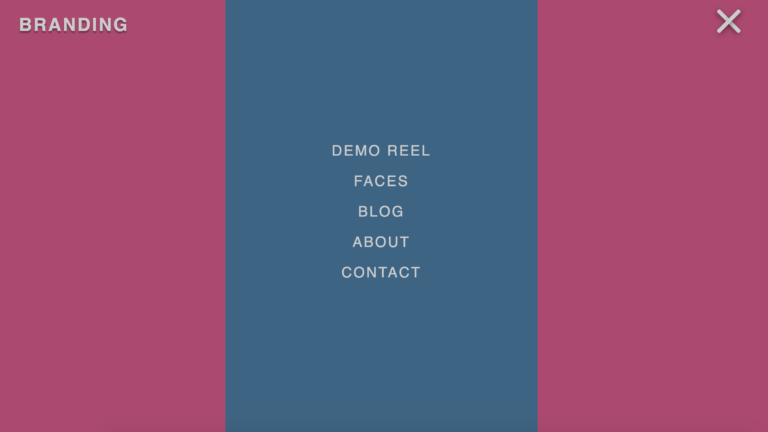
Sadece HTML ve CSS kullanarak web sitesi menüleri oluşturduğunuzda, kullanıcıyı bir statik sayfadan diğerine taşıyacak bağlantılar oluşturmaya sınırlanırsınız. Bu, web'i yaparken açılır, kapatılabilir ve diğer animasyonlu gezinme özelliklerine izin veren JavaScript'dir. gelişme. Animasyonlu gezinme geçişleri, internet ortamının başka bir parçası olup, JavaScript programlama dilinin asılmasından sonra müşteriler ve potansiyel işverenler için harekete geçebilirsiniz. A. James Liptak tarafından yapılan bu Codepen örneği, araç çubuğunuza JavaScript ekledikten sonra erişebileceğiniz dinamik gezinme özelliklerini gösterir.
4. JavaScript Haritası Oluşturun
Bir yeri büyütmek ve görünüm modunuzu değiştirmek için Google Haritalar'ı daha önce kullandıysanız, JavaScript ile oluşturulmuş özellikleri kullanıyordunuz. JavaScript’in dinamik nesneler oluşturma yeteneği, web sitelerinde veya bir web uygulamasında yaratıcı etkileşimli haritalar için doğal bir uyum sağlar. İlk kez Google Haritalar'ı yeniden oluşturmayı hedeflemenize gerek yokken, Sara B'nin etkileşimli Codepen haritası gibi daha basit bir harita projesiyle deneme yapın (JavaScript framework jQuery kullanılarak oluşturulmuştur; önceden yazılmış, yeniden kullanılabilir kodlu bir JavaScript kitaplığı koleksiyonu) ) JavaScript'in harita oluşturma yeteneklerini tanımanın sağlam bir yoludur.
5. Bir JavaScript Oyunu Oluşturun
HTML, CSS ve web geliştirmede oluşturdukları önemli temellerden uzaklaşmamak için JavaScript, web sitelerini işlevsellikten eğlenceye taşıyan programlama dilidir. Dolayısıyla, oyunların JavaScript'in web uygulamalarına ve web sitelerine getirebileceği dinamik içerikler listesinde yer alması sürpriz değildir. JavaScript projesi olarak basit bir oyun oluşturmak size, JavaScript kodunda gerekli bazı alıştırmaları sunarken, sizden molaları yazarken can sıkıntısıyla mücadele etmek için kullanabileceğiniz bitmiş bir ürün verir. Martin’in Codepen labirenti, JavaScript ile oluşturabileceğiniz türden oyunların bir örneğidir.
6. JavaScript Mouseover Öğesi Oluşturun
Bir çevrimiçi JavaScript'e bağlı olduğunuzdan emin olun, mouseover efekti –bir farenin belirli bir simge veya alan üzerindeki belirli bir simge üzerinde gezinmesinin, hareket ettiğiniz yerde harekete geçtiği veya bir sonucu oluşturduğu durumlar. Mouseovers, JavaScript geliştirmenin rutin bir parçasıdır, bu nedenle hızlı bir mouseover projesine zaman ayırmak, öğleden sonra harcamak için değerli bir yoldur. Roger Van Hout’un Happy Bouncing Balls fare hırsızlığı CodePen'de çocukken sakız makinelerinden alacağınız türden bir parça görüntüler. Farenizi herhangi bir tek kürenin üzerine getirin ve genişlediğini izleyin.
7. JavaScript Giriş Kimlik Doğrulaması Oluşturun
Bir web sitesinin giriş kimlik doğrulama çubuğu (siteye giriş yapmak için e-postanızı ve şifrenizi girdiğiniz alan) kadar basit bir şey de JavaScript’in alan adının başka bir parçasıdır. Bu, her web sitesinde bir giriş kimlik doğrulama özelliğine sahip olduğundan, ustalaşmak için iyi bir fikir olan mütevazi bir projedir. AngularJS (başka bir JavaScript çerçevesi) kullanılarak oluşturulan Mike Tran’ın Codepen kimlik doğrulama çubuğu, bir noktaya kadar temiz bir örnektir.
8. JavaScript Çizim Yapın
JavaScript bir çizim aracı olarak kullanılabilir ve HTML ve CSS öğelerini bir web tarayıcısı ekranında hayata geçirir. Statik sayfaların grafik öğeleriyle daha çekici görünmesini sağlamak, web geliştirmenin önemli bir parçasıdır. Bu nedenle, JavaScript’in çizim yeteneklerinden en iyi şekilde nasıl yararlanacağınızı öğrenmek çok önemlidir. CodePen'de Narayana’nın Sonsuz Gökkuşağı gibi bir çizim projesini denemeyi düşünün.
9. JavaScript Yapılacaklar Listesi Oluşturun
JavaScript, kullanıcıların yalnızca HTML ve CSS ile yapamayacağınız bir şeyleri ekleyebilecekleri, çıkarabilecekleri ve gruplandırabilecekleri etkileşimli listeleri kodlamak için özellikle kullanışlıdır. Benim gibi olursanız ve bir yapılacaklar listesi oluşturma konusunda büyük niyetiniz varsa (ancak asla yapmazsanız), şimdi şansınız. Codepen'deki John Fichera'nın yaptığı gibi bir yapılacaklar listesi yapmak için JavaScript pirzolalarınızı kullanın.










EmoticonEmoticon